If you’ve ever heard me speak about website design, there’s a good chance you’ll have heard me mention Amazon. Among other things, their website is a great example of simplicity. At least superficially.
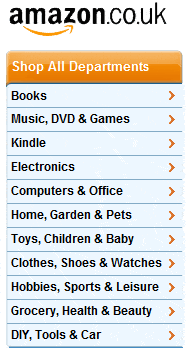
I’ve always been impressed that despite an astonishingly large number of items for sale, their main navigation contains only 12 items:
As someone who works extensively with website optimisation and design, I’m always intrigued by what they put into their nav; the wording, the grouping and the order.
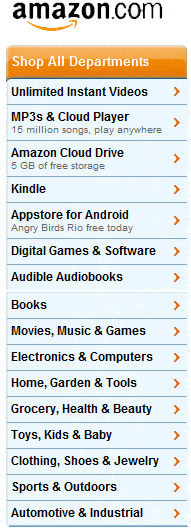
Yet take a look at the Amazon US nav:
What happened to the simplicity?
Why did 12 items become 17? Why did 29 words become 43? Why has the height almost doubled?
The answer to all the above questions will be the same: data.
The wording, placement and grouping will all be driven by what works, and as they’re continuously monitored, will change with time.
Measuring what works in your website nav is easy. Working out why each item works or doesn’t, however. is more complicated.
Is the fifth item on your nav not clicked because of position, wording or popularity?
The only way to find out is to experiment and track.
Forget multivariate testing or even split testing. Start simple.
Try creating a new website nav with minor alterations: stick to changing wording and order only. It’ll only take you a few minutes.
Give it at least a week to generate some good data and compare the new with the old layout. Which links are getting more clicks, which are getting less.
Warning: this sort of experiment is highly addictive, but can be extremely beneficial to your website’s performance and sales.
Unique ideas for your business
The Demystifier puts practical ideas into your hands. You won't find them elsewhere. Original, actionable and insanely effective.